 Я знаю
многих блоггеров,
которые любят менять внешний вид своего блога. Сегодня расскажу как быстро
можносменить стандартный курсор стрелку на другой по вашему вкусу в Blogger. Советую подойти к выбору курсора с
умом поскольку слишком яркие или динамичные не вызывают ничего кроме
отвращения. Ниже приведу небольшой подбор курсоров для сайта, а так же инструкцию
по установке курсоров.
Я знаю
многих блоггеров,
которые любят менять внешний вид своего блога. Сегодня расскажу как быстро
можносменить стандартный курсор стрелку на другой по вашему вкусу в Blogger. Советую подойти к выбору курсора с
умом поскольку слишком яркие или динамичные не вызывают ничего кроме
отвращения. Ниже приведу небольшой подбор курсоров для сайта, а так же инструкцию
по установке курсоров. Как сменить курсор в блоге:
1.
Перейдите в
настройки на приборной панели.
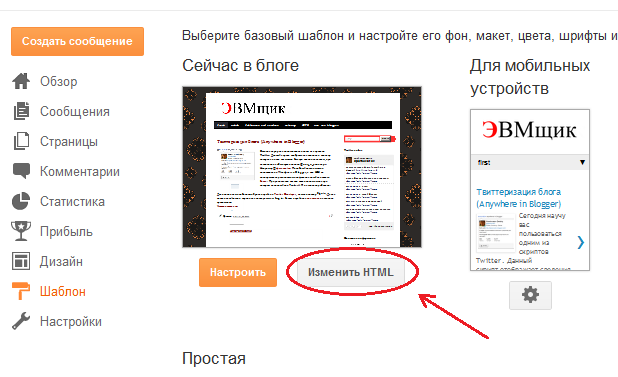
2.
Нажмите на
"Шаблон"
3.
Затем
нажмите на "Изменить HTML"
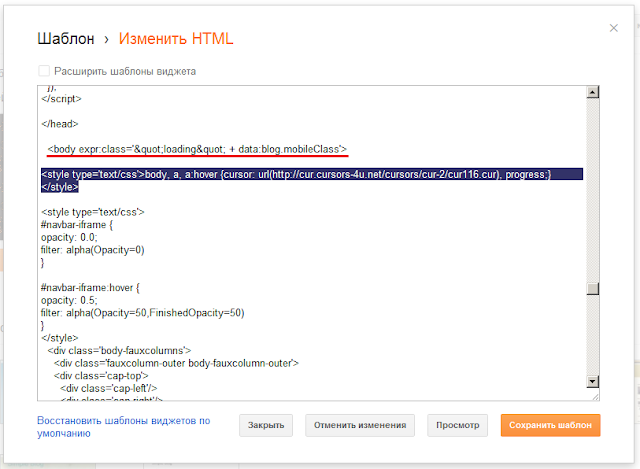
4.
Следующая
вставьте ниже код в нижней части окна HTML.
5.
Сохраните
свой профиль
| <style type="text/css">body, a, a:hover {cursor: url(http://cur.cursors-4u.net/cursors/cur-2/cur116.cur), progress;}</style> | |
| <style type="text/css">body, a, a:hover {cursor: url(http://cur.cursors-4u.net/symbols/sym-6/sym597.cur), progress;}</style> | |
| <style type="text/css">body, a, a:hover {cursor: url(http://cur.cursors-4u.net/symbols/sym-1/sym57.cur), progress;}</style> | |
| <style type="text/css">body, a, a:hover {cursor: url(http://cur.cursors-4u.net/others/oth-4/oth305.cur), progress;}</style> | |
| <style type="text/css">body, a, a:hover {cursor: url(http://cur.cursors-4u.net/cursors/cur-1/cur18.ani), progress;}</style> | |
| <style type="text/css">body, a, a:hover {cursor: url(http://cur.cursors-4u.net/special/spe-2/spe114.cur), progress;}</style> | |
| <style type="text/css">body, a, a:hover {cursor: url(http://cur.cursors-4u.net/symbols/sym-1/sym46.cur), progress;}</style> | |
| <style type="text/css">body, a, a:hover {cursor: url(http://cur.cursors-4u.net/user/use-1/use160.cur), progress;}</style> | |
| <style type="text/css">body, a, a:hover {cursor: url(http://cur.cursors-4u.net/cursors/cur-3/cur273.cur), progress;}</style> | |
| <style type="text/css">body, a, a:hover {cursor: url(http://cur.cursors-4u.net/nature/nat-2/nat120.cur), progress;}</style> | |
| <style type="text/css">body, a, a:hover {cursor: url(http://cur.cursors-4u.net/cursors/cur-2/cur117.cur), progress;}</style> | |
| <style type="text/css">body, a, a:hover {cursor: url(http://cur.cursors-4u.net/games/gam-3/gam257.cur), progress;}</style> | |
| <style type="text/css">body, a, a:hover {cursor: url(http://cur.cursors-4u.net/cursors/cur-4/cur361.cur), progress;}</style> | |
| <style type="text/css">body, a, a:hover {cursor: url(http://cur.cursors-4u.net/food/foo-5/foo424.cur), progress;}</style> | |
| <style type="text/css">body, a, a:hover {cursor: url(http://cur.cursors-4u.net/symbols/sym-6/sym596.cur), progress;}</style> | |
| <style type="text/css">body, a, a:hover {cursor: url(http://cur.cursors-4u.net/games/gam-4/gam372.cur), progress;}</style> | |
| <style type="text/css">body, a, a:hover {cursor: url(http://cur.cursors-4u.net/cursors/cur-2/cur125.cur), progress;}</style> | |
| <style type="text/css">body, a, a:hover {cursor: url(http://cur.cursors-4u.net/anime/ani-1/ani189.cur), progress;}</style> | |
| <style type="text/css">body, a, a:hover {cursor: url(http://cur.cursors-4u.net/nature/nat-8/nat793.cur), progress;}</style> | |
| <style type="text/css">body, a, a:hover {cursor: url(http://cur.cursors-4u.net/toons/too-8/too703.cur), progress;}</style> | |
| <style type="text/css">body, a, a:hover {cursor: url(http://cur.cursors-4u.net/cursors/cur-2/cur222.cur), progress;}</style> | |
| <style type="text/css">body, a, a:hover {cursor: url(http://cur.cursors-4u.net/cursors/cur-2/cur119.cur), progress;}</style> | |
| <style type="text/css">body, a, a:hover {cursor: url(http://cur.cursors-4u.net/games/gam-12/gam1113.cur), progress;}</style> | |
| <style type="text/css">body, a, a:hover {cursor: url(http://cur.cursors-4u.net/nature/nat-4/nat387.cur), progress;}</style> |



Комментариев нет:
Отправить комментарий